SleipnirでBookmarkletを使う(再掲)
以前、Sleipnirとbookmarkletとスクリプトとという題でBookmarkletについて書いたんですが、Bookmarklet以外の事もまとめて書いちゃって読みにくいなぁと個人的に思っていたんで加筆修正して再掲します。
(追記 2010 Apr. 2nd)
Sleipnir ではお気に入りに Bookmarklet を登録できないという話の真相:そろそろSleipnirについて一言(ryの指摘を受けて一部追記しました。
便利だよねBookmarklet
あなたはBookmarklet活用していますか?
なにそれ?な人はwikipedia:ブックマークレットでも読んでみるといいですよ。
要するにお気に入り(ブックマーク)から呼び出す小さなスクリプトです。
上手く活用すれば、かなり便利ですよ。
まず、登録の仕方です。
Bookmarkletは普通ページにリンクとして貼られています。 *1
他の大抵のブラウザだとBookmarkletのリンクをお気に入りにD&Dで登録できるんですが、Sleipnirでは出来ません。
Sleipnirだと普通のリンクだとリンクバーにD&Dして登録できますが、BookmarkletはD&D出来ません。
ではどうするか。お気に入りに入れる方法は主に2つあります。 *2
ちょっと面倒な登録方法
一つ目はリンクをポイントし右クリック。コンテキストメニューからプロパティを選択します。
プロパティウィンドウが出ますが、アドレスがスクリプト文になっていますのでこれをコピー。

次にメニューから選択したりだとか"Ctrl+d"だとかで「お気に入りに追加」登録ウィンドウを出します。
タイトルにBookmarkletの名前、場所に先ほどコピーした文をペーストしましょう。
追加する場所を選んでOKを押せば完了です。*3
追記:「ショートカットのコピー」の方が楽です。

※画像のリンクはBookmarkletではないです。
簡単な登録方法
二つ目は同じくリンクをポイントし右クリック。コンテキストメニューから「お気に入りに追加」を選択します。

あとは、一つ目の方法と一緒です。というか、場所に最初からスクリプト文が入っています。
もちろん、こちらの方をお薦めします。
※画像リンクになっている場合には、スクリプト文が上手く取得できない事があります。その場合は上の方法で登録してください。
拡張メニューに登録
※現在のバージョンのものは大分しょぼくなっているので、勝手に昔のをアップしてみた。こちらからDL。
昨日ちょうど新しく書いたんで丸コピペ
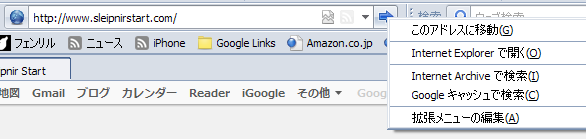
「拡張メニュー」とはSleipnirのアドレスバー右側にある矢印部分から表示できるメニューです。


「旧アドレスバー」なら矢印右のドロップをクリック、「新アドレスバー」なら矢印部分を右クリックで「拡張メニュー」が展開されます。*4
まず何もせずにいじるとSleipnirアップデート時に上書きされて折角書いた設定が消滅するので、対策を施します。
1.以下のファイルをコピーします。
<Sleipnirインストールフォルダ>\resources\languages\default\japanese\GoButtonMenu.xml
2.以下の場所に貼り付けます。
"Override"フォルダが無い場合は自分で作ってください。
Win98, 98SE, Me, 2k, XPの場合
<Sleipnirインストールフォルダ>\settings\<ユーザ名>\setting\Override\GoButtonMenu.xml
Win Vista, 7の場合
C:\Users\<ユーザ名>\AppData\Roaming\Fenrir & Co\Sleipnir\setting\Override\GoButtonMenu.xml
※隠しフォルダになっています。
3.コピーした"GoButtonMenu.xml"をUTF-8(BOMなし)が扱えるテキストエディタで開きます。
以下の部分を編集します。
<item name="拡張メニューの編集(&A)" action="application:Notepad.exe '{INI_DIR}GoButtonMenu.xml'" />
Notepad.exeの部分
UTF-8(BOMなし)が扱えるテキストエディタのフルパスに変更します。 例えばTeraPadを使っているなら'C:\Program Files\TeraPad\TeraPad.exe'とします。 フルパス中にスペースが含まれる階層があれば'(シングルクォート)で囲んでください。 (実際には囲む必要は無いみたいですが個人的に気持ち悪いのでw)
'{INI_DIR}GoButtonMenu.xml'の部分
コピーした先のパスに変更します。つまり、以下のどちらかです。 '<Sleipnirインストールフォルダ>\settings\<ユーザ名>\setting\Override\GoButtonMenu.xml' 'C:\Users\<ユーザ名>\AppData\Roaming\Fenrir & Co\Sleipnir\setting\Override\GoButtonMenu.xml'
以上の設定をすることで、上書き対策は終了です。
また、これにより「拡張メニュー」最下段の「拡張メニューの編集」から編集をおこなっても"Override"側の"GoButtonMenu.xml"ファイルが編集されます。
4.次にBookmarkletを用意します。
スクリプト文を直接書いても動作するようですが、ファイルが読みにくくなるので別の方法を使います。
Bookmarkletの登録の一つ目の方法でしたようにプロパティを開いてスクリプト文をコピーしたらメモ帳などに貼り付けてテキストファイルで保存してください。
そしたら保存したテキストファイルの拡張子を".txt"からJavascriptの拡張子*5である".js"に変えてください。
"<Sleipnirインストールフォルダ>\bookmarklet"にJSファイルを移動させてください。
5.さて、やっと登録です。
"拡張メニューの編集"で適切な場所に以下のように書き足してください。
<item name="<名前>" action="bookmarklet:<ファイル名>" />
<名前>はどれか判別できる好きなものを付けてください。
<ファイル名>はbookmarkletフォルダに移した「<ファイル名>.js」の拡張子を抜いたものを付けてください。
これで拡張メニューからBookmarkletが使えるようになりました。
上記の方法で動かないBookmarklet
ここはちょっと訂正が必要なので前回とはだいぶ変えてあります。
IE用のBookmarkletであっても上記の方法では動かないものがあったりします。*6
Bookmarkletってのは何のことはないただのJavascriptなんで、UserActionスクリプト化して使うことが出来たりします。
前述のJSファイル化したものを"<Sleipnirインストールフォルダ>\plugins\scripts"に放り込んで、Sleipnirを起動(再起動)すればファイル名と同じアクション名で登録されているはずです。
それをキーボードショートカットだとかマウスジェスチャだとかメニューだとか(省略)に登録すればいいわけです。
で、Quixはただ放り込むだけじゃ使えないので思案していたら、
変数documentを_documentに、windowを_windowに変更すれば良いというのを知ったというわけです。
これで、動かないものはどうしようもないかなと思います。
自分で解読して動くように改良するくらいしか手は無いでしょうw
(追記 2010 Mar. 16th)
プヨぷよさんから情報いただいたので追記する。
UserActionスクリプト化する時はこう記述する方法もあるらしい。
URL = "javascript:(" + function() { document.body.style.zoom=1.4;eval(); } + ")()";
2行目(空白行含めると3行目)の部分*7を使いたいBookmarkletに入れ替えてね。
入れ替えのポイントは以下の2つ
- 文頭に"javascript:"があれば取り除く。
- wikipedia:URLエンコード(パーセントエンコーディング)は元に直す。
※URLエンコードってのは%xx(xxは16進数)で書かれている部分なんだけど、Bookmarkletに記述されているのはほぼ「"%20"=" (半角スペース)"」だと思う。
他のものはネットに変換フォームがたくさんあるのでそれで調べてください。
アプリケーションなら「窓の杜 - 【今日のお気に入り】URLエンコード・デコードツール「URLDecEnc」v1.01」とか使ってください。
例として「はてなブックマークに追加(最新版)」を変換してみると……
- 元コード
javascript:(function(){var%20d=(new%20Date);var%20s=document.createElement('script');s.charset='UTF-8';s.src='http://b.hatena.ne.jp/js/Hatena/Bookmark/let.js?'+d.getFullYear()+d.getMonth()+d.getDate();(document.getElementsByTagName('head')[0]||document.body).appendChild(s);})();
↓
- 変換後
(function(){var d=(new Date);var s=document.createElement('script');s.charset='UTF-8';s.src='http://b.hatena.ne.jp/js/Hatena/Bookmark/let.js?'+d.getFullYear()+d.getMonth()+d.getDate();(document.getElementsByTagName('head')[0]||document.body).appendChild(s);})();
↓
URL = "javascript:(" + function() { (function(){var d=(new Date);var s=document.createElement('script');s.charset='UTF-8';s.src='http://b.hatena.ne.jp/js/Hatena/Bookmark/let.js?'+d.getFullYear()+d.getMonth()+d.getDate();(document.getElementsByTagName('head')[0]||document.body).appendChild(s);})(); } + ")()";
「このやり方はほとんど考えずに適用できるけど、スクリプトわかる人なら普通に移植したほうが実行速度とかjs有効でなくていいとか利点があっていいよ! 」との事。
実際にいくつか試してみたら、Quix含め大半ははこの方法で行けました。試した中では唯一Firebug Liteはこの方法では動かない模様です。
この通り、私は知識不足な面が多々あるんで、他にも何か気づいた方はコメントとかよろしくね。
最後に
これだけじゃ面白くないので、自作のBookmarkletでも紹介しておきましょうか。
開いているYouTubeのページを公式のURL短縮サービス「youtu.be」形式にするBookmarkletです。
※ただし、YouTubeのアドレスのオプションをよく分かってないんで動作の保証はできないです。ってか、無駄そうな一文が入ってたりしてますが気にしないw あと、とても簡単なスクリプトだし面倒なので修正箇所等あれば自分でやってください。
仕様(というほどでもないですが)なんかはYouTubeも独自の短縮URL開始―ちょっと長いのが難点をどうぞ。
(追記 2010.11.01)
書き直したので、変更。
1.動画タイトルとyoutu.beアドレスを文字入力ダイアログで出す。
javascript:(function(){if(location.pathname=="/watch"){var%20shrt=document.getElementsByTagName('link');for(var%20i=0;i<shrt.length;i++){if(shrt[i].rel=="shortlink"){prompt(document.title,document.getElementsByTagName("h1")[0].innerText+shrt[i].href)!=null?location.href:void(0);}}}})();
2.動画タイトルとyoutu.beアドレスを文字入力ダイアログで出して、OKを押すとTwitterのページに渡す。
javascript:(function(){if(location.pathname=="/watch"){var%20shrt=document.getElementsByTagName('link');for(var%20i=0;i<shrt.length;i++){if(shrt[i].rel=="shortlink"){var%20yt=prompt(document.title,document.getElementsByTagName("h1")[0].innerText+shrt[i].href);yt!=null?location.href="http://twitter.com/home?status="+encodeURIComponent(yt):void(0);}}}})();
3.動画タイトルとyoutu.beアドレスをそのままTwitterのページに渡す。
javascript:(function(){if(location.pathname=="/watch"){var%20shrt=document.getElementsByTagName('link');for(var%20i=0;i<shrt.length;i++){if(shrt[i].rel=="shortlink"){location.href="http://twitter.com/home?status="+encodeURIComponent(document.getElementsByTagName("h1")[0].innerText+shrt[i].href);}}}})();
*2:Sleipnirではお気に入りにBookmarkletを登録できない(IEの方に登録される)って書いてあるページがありますが、多分バージョン1系統の話です(追記)どうやらバージョン2.5.13以前らしいです。(当方未検証) また、バージョン1系統でも登録できます(>ω<。人)ゴメンチャィ
*3:場所は使いやすさからリンクフォルダ(またはそのそのサブフォルダ)に入れてリンクバーから使えるようにすればいいでしょう
*4:advanceスタイル且つスキンが「旧アドレスバー」だと使用できないみたいです
*5:SleipnirはIE系なので正確にはJScriptですけど
*6:当然Firefox用だとかChrome用だとかが動かないのは仕方無いんで省きますが
*7:document.body.style.zoom=1.4;eval();