他のブラウザのUserAgentを取ってくるのが面倒なので
(追記 2010 Apr. 8th)
誤解を招きかねない表現があると指摘されたので追記しておきます。
PersonalChannelにはUserAgent(以下:UA)を変える機能が付いています。
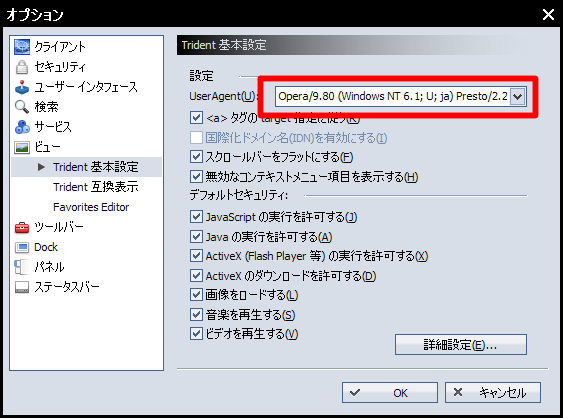
で、どこからUAの情報取ってくるかというと手軽なのは「Sleipnirオプション>ビュー>Trident基本設定≫設定>UserAgent」のボックスから任意のUAをコピーする方法でしょうか。

一度ならともかく何度か試す場合は手間がかかります。
また、UA一覧が記述されてるファイルを直接参照する手もあります。
パスは"<app_dir>\resources\languages\default\japanese\UserAgent.ini"です。
結構階層が深いので面倒です。
そこで、"UserAgent.ini"から情報を取得して楽にUAをコピーしようってのが、今日の本題です。*1
さらに、"<ini_dir>\setting\Override"に"UserAgent.ini"があるとそちらが優先されます。
"Override"フォルダにファイルをコピーしてiPadのUAでも追記して、試してみてはどうでしょうか。*2
Mozilla/5.0 (iPad; U; CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B334b Safari/531.21.10
(追記)
補足しておきますとSleipnirでは現状基本的にiniファイルをOverrideフォルダに置いても読み込まれません。(参考:SleipnirオンラインDB)
今回のスクリプトには上記のiPadのUAなどを追加したり、いらないUAを削ったりカスタムしたものをバージョンアップの際に上書きされる心配なく使えるような処置として実装したまでです。
実際にSleipnir側で使用可能かつ上書き対策も行うのであれば、オレオレスタイルを作ってそちらの方に各種iniファイルを置くという手があります。
また、PersonalChannerlでUAを偽装することに、どのような意味があるのかってのがディープな人以外には分かりにくいとのことなので一番下の方に例を追記しております。
PersonalChannelを利用する
PersonalChannelはアクションを使うことができます。
どちらかというと今回のネタはこの機巧を使用してみたくてでっちあげましたw
※セキュリティの設定などにより上手く動かない場合があります。またこのチャネルを使うときに毎回ダイアログが開くので*3煩わしかったりする人は次に書いているSeaHorseスクリプトを使う方法を使ってください。
つーか、今回の実験目的がこちらだったため先に書いてますが、使い勝手はSeaHorse版の方がよろしいです。当然SeaHorse版をオススメします。
インストールと使い方
0.PersonalChannelは必須です。また、解説にはUserAction Extensionを入れてないと動かない部分があります。
1.チャネルをインストールします。 ダウンロード
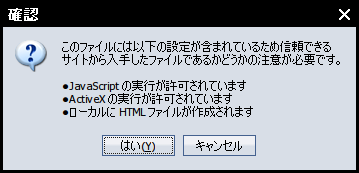
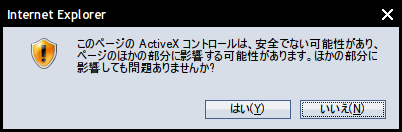
下の画像のように聞かれるので「はい」を選んでください。

2."UserAgent.ini"が"C:\Program Files\Fenrir & Co\Sleipnir\resources\languages\default\japanese"にある前提で書いてあるので違う場所にある場合はHTML欄を適宜書き換えてください。
その場合は一度エディタにコピーした方が簡単になります。
また、フォルダ階層の区切りの"\"(円記号orバックスラッシュ)は"\\"と2つ重ねてください。ちなみに一つ目の"\"はエスケープシーケンスプレフィックスです。

3.zipファイルをダウンロードして、解凍し出力されたもののうち"UserAgent_ini_Loader.js"を"<app_dir>\plugins\scripts"に入れます。
要するにこれはユーザーアクションスクリプトです。
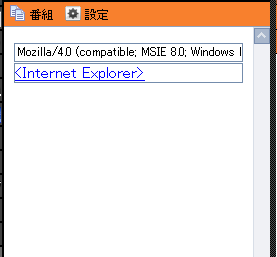
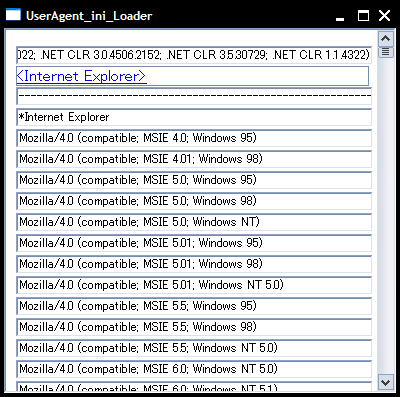
4.一度チャネルを開くと次のような感じになっていると思います。

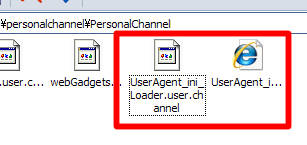
5.一度開いておくと"<ini_dir>\personalchannel\PersonalChannel"に"UserAgent_ini_Loader.html"というファイルが作られているはずです。

6.HTMLファイルをエディタで開き1行目を削ってください。

7.Sleipnirを再起動します。
8.チャネルを開くと下の画像のように聞かれますんで、「はい」を選んでください。(パネルでPersonalChannelがアクティブで、このチャネルが選択されているとSleipnirの起動時に表示されます)

10.
-
- 1つ目のボックスは現在のUAのはずです。
-
- 2つ目のボックスの"
"をクリックすると同じHTMLファイルをmshta.exeで開きます。(別窓で開かれます。)
- 2つ目のボックスの"
その場合1つ目のボックスにはIEのUAが表示されていると思います。
※名前を変えた「PersonalChannel」に入れた場合は上手く動かないので、ユーザーアクションスクリプトを編集してください。

-
- 3つ目以降のボックスは"UserAgent.ini"から読み込まれたものです。
11.何かの編集目的もしくはふとした拍子にこのチャネルの編集画面を開いてしまって、「OK」を押して閉じた場合は自動で作成されるHTMLファイルが更新されて削った1行目が復活しますので、再度削ってください。

SeaHorseを利用する。
そのままSeaHorseを使う方法です。
インストールと使い方
0.SeaHorseが必須です。
1.zipファイルをダウンロードして、解凍し出力されたもののうち"UserAgentListLoader.user.js"を"<app_dir>\plugins\seahorse"に入れます。
2.「Sleipnirオプション>拡張機能>SeaHorse」を開き「再読み込み」ボタンを押してください。Sleipnirの再起動でもいいです。
3."about:ua_list"を開くとUAリストの一覧が表示されます。
4.この場合のIEのUAを見る方法として、"UserAgentPromptIE.js"を"<app_dir>\plugins\scripts"に入れます。
※UserAction Extensionが必要です。
Sleipnirを再起動すると"UserAgentPromptIE"というアクションが使えるようになっていると思います。
思いついたこと・重要なこと
途中まで書いていてPersonalChannelの方法でも"UserAgent_ini_Loader.js"じゃなくて"UserAgentPromptIE.js"使えばいいじゃんと思ったので、チャネルを置いておきます。あとは、"UserAgentPromptIE.js"を適切な場所に置くのが違うくらいで、あとは同じ方法で出来るようになるはずです。
チャネルはこちら
スクリプトの方で利用している"mshta.exe"は便利ではありますが、セキュリティ面で非常に危険ですので今回のように内部のページを見るだけに留めて、外部のページを見ないようにしてください。
UAを偽装の効果
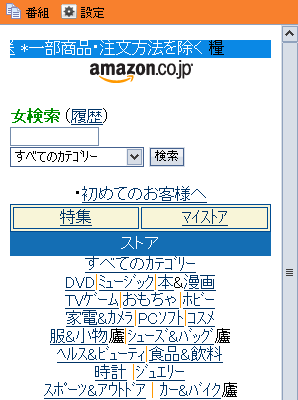
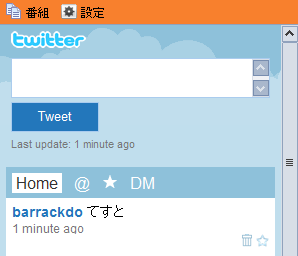
「PersonalChannel」(というか「パネル」全般)はどうしても幅が狭く、高さがある縦長な感じになります。
ほとんどの人が見慣れているものにも縦長の画面ってのはあります。
それは、ケータイです。
モバイルサイトは基本的に垂直スクロールのみがある謂わば超縦長のページ構成になっています。
つまり「PersonalChannel」ってのはモバイルサイトと親和性が高いわけです。
で、サイトの提供元によってはモバイル用のアドレスがあったりするところもありますが、ケータイでPCと同じアドレスにアクセスしても違った感じに表示されるところもあります。
その場合はおそらく大半がUAをチェックして振り分けていると思われます。
まぁ、百聞は一見に如かずというわけで例示しておきます。
※ただし、サイトがちゃんと動くかどうかまでは保証しません。